Как сделать скриншот
Скриншоты или скрины - это снимки экрана, то что вы видите на мониторе и хотите отразить в статьях. Скриншоты блоггеры часто используют в составлении пошаговых руководств, в оформлении статей, описании софта и т.д. Они наглядно демонстрируют настройку и работу того или иного приложения.
Рассмотрим быстрое создание скриншотов в операционной системе Winows 7, так как она наиболее распространена в рунете на сегодняшний момент. Базовые моменты создания скринов (скриншотов) описаны в руководстве Яндекса (там и Windows и MacOS, а так же iOS, Android, Symbian и даже Bada).
Форматы графических файлов скриншотов - JPEG и PNG, идеально поддерживающие компрессию (сжатие), остальные не нужны.
Термин скриншот = скрин. От английского screenshot.
Ножницы имеют минимум настроек и само приложение занимает мало места. Запускается поверх открытого окна активного приложения. В примере - поверх браузера:
Ножницы имеют несколько вариантов выделения:
И чаще нужно выделение по умолчанию - прямоугольник.
Далее всё, что нужно сделать, это обвести область экрана (цвет рамки выделения настраивается в Параметрах) и сохранить результат в файл. Никаких чудес здесь больше нет, а если что требуется добавить к скриншоту: надпись или стрелку - для этого вам понадобится графический редактор. См. ниже.
Дополнительные плюсы: вызов через контекстное меню (правая кнопка мыши на файле) и мгновенный запуск:
Идеология здесь такая:
при помощи штатной функции захвата снимка экрана и помещения его в буфер обмена через нажатие одной единственной кнопки PrintScreen SysRq на win-клавиатуре вы после запуска Paint нажимаете на большую экранную кнопку Вставить (либо комбинация клавиш Ctrl+V), после чего в Paint появляется цельный скриншот (снимок) всего вашего рабочего стола вместе с нужным приложением.
Конечно такая простыня с лишними элементами рабочего стола в статьях на скриншотах не нужна, поэтому логично будет обрезать лишнее, через выделение и кадрирование:
То есть сначала выделяется нужная область скриншота:
Затем после нажатия на кнопку Обрезать, отсекается область за выделением. То, что внутри соответственно остаётся.
В Paint на панели инструментов есть всё необходимое для создания стрелок с надписями различных цветов:
Очень привлекательная функция - различная заливка фигур.
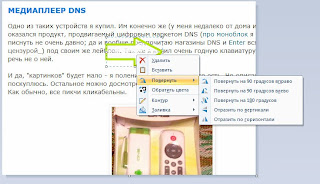
Обратите внимание, что созданную фигуру (стрелку) можно переносить курсором в любую область рисунка, а двойное нажатие на фигуру вызывает вот такое меню:
Где можно вращать фигуру, менять её свойства и даже удалить. Габариты и пропорции стрелки можно изменять вручную, "схватившись" курсором за маркеры выделения объекта:
В верхнем левом углу программы Paint есть стрелки Отменить и Вернуть, которые возвращают по истории на шаг назад или вперёд.
Область регулируется мышью, размер можно изменять прямо налету
Щелчок на произвольной области завершает редактирование текста.
Надпись можно носить по всей области скриншота ещё в режиме ввода, наведя курсор на маркеры границ выделения, и даже сделать её прозрачной.
А вот так выглядит поясняющая надпись на скрине и стрелка:
Обратите внимание на толщину обводки стрелки (регулируется на панели в Толщина), цвет обводки и заливку стрелки (см. цвета на панели инструментов в Paint). Один цвет классически отвечает за цвет объекта, другой цвет - за цвет подложки (фона).
В открывшемся меню можно выставить размеры картинки как в пикселях, так и в процентах. Рекомендуется не делать огромные скриншоты и держать их размер в пределах 800px -1000px, чтобы картинки не тормозили загрузку веб-страницы.
В данный статье я рассмотрел, как при помощи штатных программ Ножницы и Paint в Windows можно легко и быстро делать отличные скриншоты без участия сложных фоторедакторов а-ля фотошоп.
Захват экрана от Google
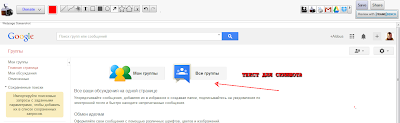
Интересное расширение. После установки появляется на верхней панельке возле адресной строки, то есть всегда под рукой. Умеет по-разному захватывать экран:
И имеет дополнительные опции:
Webpage screenshot
Это приложение для браузера Chrome посерьёзней предыдущего. Тоже после установки помещает иконку возле адресной строки, то есть лазить за ней далеко не придётся.
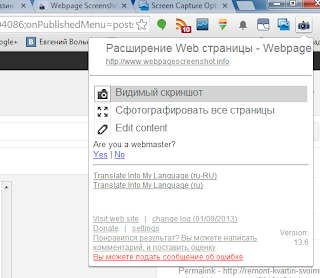
Функции аналогичные функциям предыдущего приложения, но самое главное - это редактирование снимка:
После захвата снимка экрана вы переходите на страницу редактирования, где можно со скринами делать всё, что угодно:
Webpage Screenshot Bar
Это тоже приложение для Chrome и служит дополнением к Webpage Screenshot.
Нетрудно по названию догадаться, что это панель с дополнительными функциями.
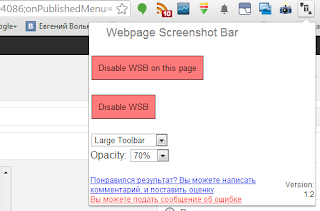
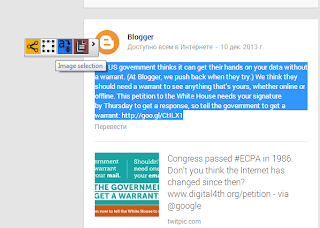
Её активация производится в браузерной шапке:
А вызывается сама панелька после выделения объекта или группы объектов (например, картинка + текст) на веб-странице:
Опции панельки:
Полезные ссылки:
Скриншот в Википедии
Бесплатный фоторедактор Gimp (скачать)
Как делать красивые скриншоты (сайт о скриншотах: дополнения. редакторы, хостинг, how to и т.д.)
Оцените статью:
Ярлыки: программы
Рассмотрим быстрое создание скриншотов в операционной системе Winows 7, так как она наиболее распространена в рунете на сегодняшний момент. Базовые моменты создания скринов (скриншотов) описаны в руководстве Яндекса (там и Windows и MacOS, а так же iOS, Android, Symbian и даже Bada).
Форматы графических файлов скриншотов - JPEG и PNG, идеально поддерживающие компрессию (сжатие), остальные не нужны.
Термин скриншот = скрин. От английского screenshot.
Как сделать скриншот с помощью Ножницы
Первая программа, которая может понадобится при создании скриншотов - это Ножницы (Программы - Стандартные - Ножницы). Она входит в базовый комплект программ Windows 7 и её ярлычок нужно сразу добавить на рабочий стол или панель быстрого запуска, потому как при написании статей нам важны скорость и удобство.Ножницы имеют минимум настроек и само приложение занимает мало места. Запускается поверх открытого окна активного приложения. В примере - поверх браузера:
Ножницы имеют несколько вариантов выделения:
И чаще нужно выделение по умолчанию - прямоугольник.
Далее всё, что нужно сделать, это обвести область экрана (цвет рамки выделения настраивается в Параметрах) и сохранить результат в файл. Никаких чудес здесь больше нет, а если что требуется добавить к скриншоту: надпись или стрелку - для этого вам понадобится графический редактор. См. ниже.
Как сделать скриншот при помощи Paint
Paint - знаменитая "рисовалка" WIndows. В седьмой версии её возможности стали куда богаче. Это без всякой иронии очень удобное приложение, точнее идеальная программа для создания скриншотов.Дополнительные плюсы: вызов через контекстное меню (правая кнопка мыши на файле) и мгновенный запуск:
Идеология здесь такая:
при помощи штатной функции захвата снимка экрана и помещения его в буфер обмена через нажатие одной единственной кнопки PrintScreen SysRq на win-клавиатуре вы после запуска Paint нажимаете на большую экранную кнопку Вставить (либо комбинация клавиш Ctrl+V), после чего в Paint появляется цельный скриншот (снимок) всего вашего рабочего стола вместе с нужным приложением.
 |
| Кнопка Вставить |
 |
| Выделение и кадрирование |
То есть сначала выделяется нужная область скриншота:
Затем после нажатия на кнопку Обрезать, отсекается область за выделением. То, что внутри соответственно остаётся.
Как сделать стрелку на скриншоте
Очень хорошо на скриншотах акцентировать важные участки при помощи стрелок и пояснений.В Paint на панели инструментов есть всё необходимое для создания стрелок с надписями различных цветов:
Очень привлекательная функция - различная заливка фигур.
Обратите внимание, что созданную фигуру (стрелку) можно переносить курсором в любую область рисунка, а двойное нажатие на фигуру вызывает вот такое меню:
Где можно вращать фигуру, менять её свойства и даже удалить. Габариты и пропорции стрелки можно изменять вручную, "схватившись" курсором за маркеры выделения объекта:
 |
| Маркеры выделения объекта |
В верхнем левом углу программы Paint есть стрелки Отменить и Вернуть, которые возвращают по истории на шаг назад или вперёд.
Как сделать надпись на скрине
Ввод текста инициирует нажатие на кнопку с буквой T. После чего появится область для ввода текста, а на панели инструментов параметры текста -тип шрифта, стиль, размер, цевт и т.д.Область регулируется мышью, размер можно изменять прямо налету
Щелчок на произвольной области завершает редактирование текста.
Надпись можно носить по всей области скриншота ещё в режиме ввода, наведя курсор на маркеры границ выделения, и даже сделать её прозрачной.
 |
| переключатель прозрачный/непрозрачный |
А вот так выглядит поясняющая надпись на скрине и стрелка:
Обратите внимание на толщину обводки стрелки (регулируется на панели в Толщина), цвет обводки и заливку стрелки (см. цвета на панели инструментов в Paint). Один цвет классически отвечает за цвет объекта, другой цвет - за цвет подложки (фона).
Как изменить размер картинки
Paint позволяет менять размеры изображений. На панели инструментов есть кнопка "Изменить размер":В открывшемся меню можно выставить размеры картинки как в пикселях, так и в процентах. Рекомендуется не делать огромные скриншоты и держать их размер в пределах 800px -1000px, чтобы картинки не тормозили загрузку веб-страницы.
В данный статье я рассмотрел, как при помощи штатных программ Ножницы и Paint в Windows можно легко и быстро делать отличные скриншоты без участия сложных фоторедакторов а-ля фотошоп.
Расширения Chrome для создания скриншотов
Помимо программ, скриншоты могут создавать и приложения браузера Chrome:Захват экрана от Google
Интересное расширение. После установки появляется на верхней панельке возле адресной строки, то есть всегда под рукой. Умеет по-разному захватывать экран:
И имеет дополнительные опции:
- горячие клавиши
- сохранение со сжатием и без
Webpage screenshot
Это приложение для браузера Chrome посерьёзней предыдущего. Тоже после установки помещает иконку возле адресной строки, то есть лазить за ней далеко не придётся.
Функции аналогичные функциям предыдущего приложения, но самое главное - это редактирование снимка:
После захвата снимка экрана вы переходите на страницу редактирования, где можно со скринами делать всё, что угодно:
- рисовать фигуры
- делать красивые надписи
- обрезать (кадрирование)
Webpage Screenshot Bar
Это тоже приложение для Chrome и служит дополнением к Webpage Screenshot.
Нетрудно по названию догадаться, что это панель с дополнительными функциями.
Её активация производится в браузерной шапке:
А вызывается сама панелька после выделения объекта или группы объектов (например, картинка + текст) на веб-странице:
Опции панельки:
- захват объекта (скриншот) с последующим редактированием в редакторе Webpage Screenshot (см. выше)
- переводчик
- копирование в буфер обмена
- поделиться (отправить в facebook, twitter, google+, email и т.д.)
Заключение
Кстати, если серьёзно захочется обработать изображение (добавить водяной знак, автоматизировать некоторые функции), то можно установить бесплатный фоторедактор Gimp или Adobe Photoshop, версии которого компания Adobe выкладывает на своём сайте. Они устаревшие, но вполне отрабатывают поставленные задачи намного сложнее, чем создание и обработка скриншотов.Полезные ссылки:
Скриншот в Википедии
Бесплатный фоторедактор Gimp (скачать)
Как делать красивые скриншоты (сайт о скриншотах: дополнения. редакторы, хостинг, how to и т.д.)
Оцените статью:
{[[' ']]}
']]}
Ярлыки: программы